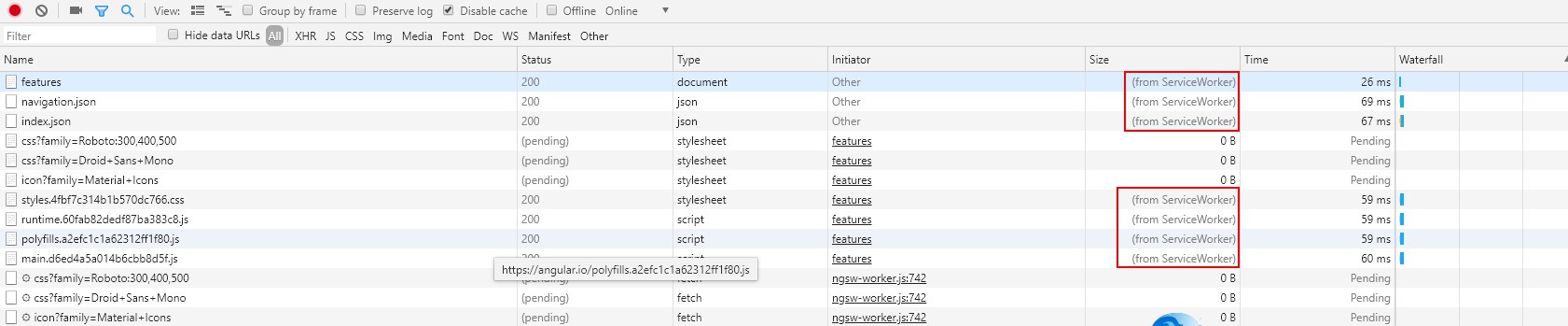
这个是周边同事 gy 偶然发现的,在查看 Angular 官网的时候,发现网络请求中有很多从 Service Worker 中取的文件缓存

Service worker是一个注册在指定源和路径下的事件驱动worker。它采用JavaScript控制关联的页面或者网站,拦截并修改访问和资源请求,细粒度地缓存资源。你可以完全控制应用在特定情形(最常见的情形是网络不可用)下的表现。
简单来说是,可以把 Service Worker 理解为一个介于客户端和服务器之间的一个代理服务器。他提供的功能有:
- 后台数据同步
- 响应来自其它源的资源请求
- 集中接收计算成本高的数据更新,比如地理位置和陀螺仪信息,这样多个页面就可以利用同一组数据
- 在客户端进行CoffeeScript,LESS,CJS/AMD等模块编译和依赖管理(用于开发目的)
- 后台服务钩子
- 自定义模板用于特定URL模式
- 性能增强,比如预取用户可能需要的资源,比如相册中的后面数张图片
Service Worker 生命周期为:

目前看用以提前下载静态资源和缓存方面的应用比较多,可以算是 CDN 优化之外的一个手段。
更多具体使用请参考文档,非常详细,目前浏览器的支持正在完善中
参考链接:
最后恰饭 阿里云全系列产品/短信包特惠购买 中小企业上云最佳选择 阿里云内部优惠券